Overview
Modifying underlying visual styling of the default Bootstrap 3 framework will not affect the core functionality of the AuctionWorx software.
It is important to note that the Boostrap 3 framework, as implemented within AuctionWorx is responsive and the content will automatically shift and resize to fit the screen size of the users device. There is no requirement for a separate mobile application; your customers can use any device with an HTML 5 compatible web browser.
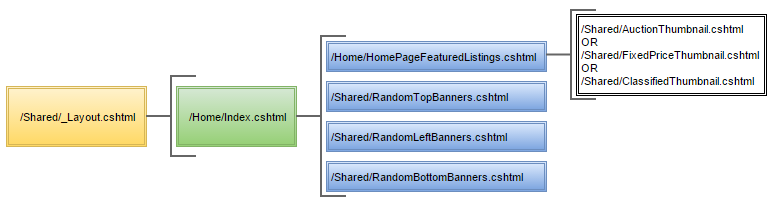
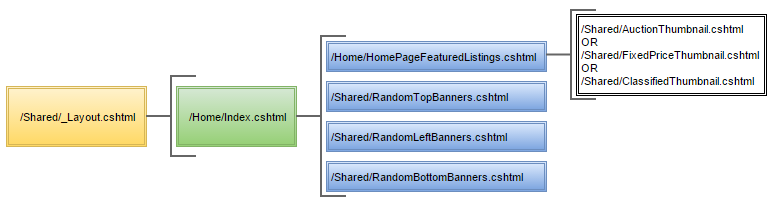
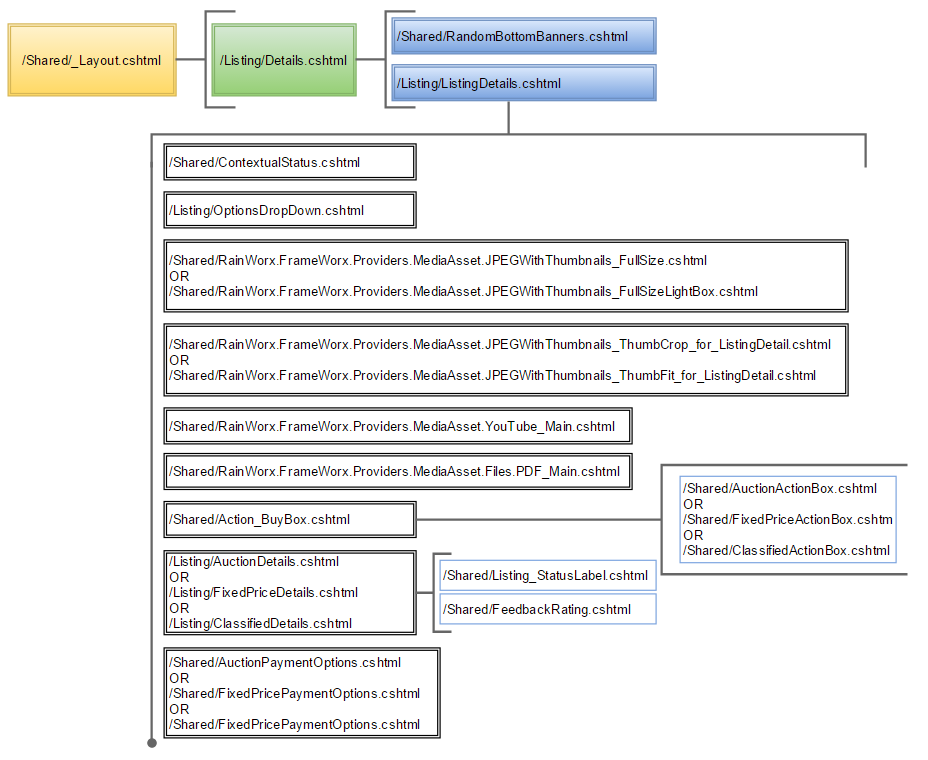
See Example File Structure Diagram
Benefits of applying a custom theme:
- Enforce and grow your Brand to develop customer relationships
- Differentiate your website from others utilizing the AuctionWorx software
Helpful Definitions
CSS (Cascading Style Sheets): A style sheet language used to define the visual formatting of a document written in a markup language (i.e. HTML, etc.)
Bootstrap: A collection of re-usable HTML and CSS design components and optional JavaScript extensions.
CMS: Content Management System - Used to create and modify digital/web content.
SignalR: SignalR is a software library for Microsoft ASP.NET allowing bi-directional communication between server and client (web browser) for real-time data updates.
Above/Below the Fold:“Above the fold” refers to web content that is visible above the border when a page first loads. “Below the fold” refers to the portion of the page that requires scrolling to see.
HEX code:Hexadecimal code is a system by which any specific color can be described accurately to a computer. A hexadecimal color value is a six-digit code preceded by a # sign.
Aspect Ratio:The ratio of the width to the height of an image or screen.
Thumbnail Image: A reduced-size version of an image.
Configuration
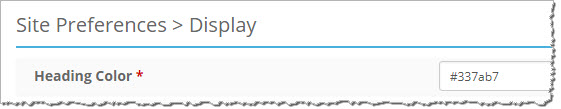
Starting in version 3.1, design and layout options are starting to be added as standard settings within the admin control panel under Site Preferences > Display. Knowledge of HTML or CSS is not required to implement these modifications - they are managed similar to any other software settings.
All setting changes must be saved before they will take effect.
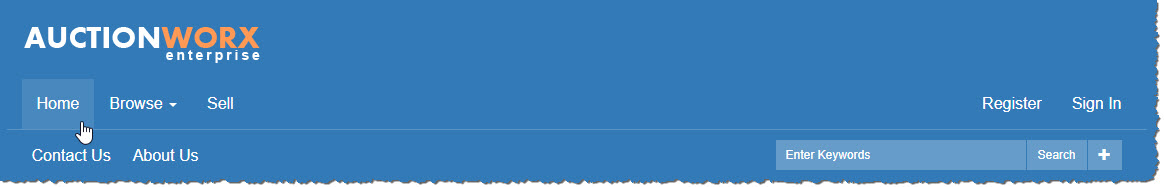
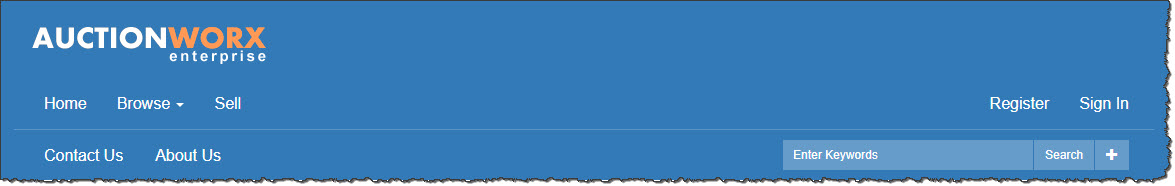
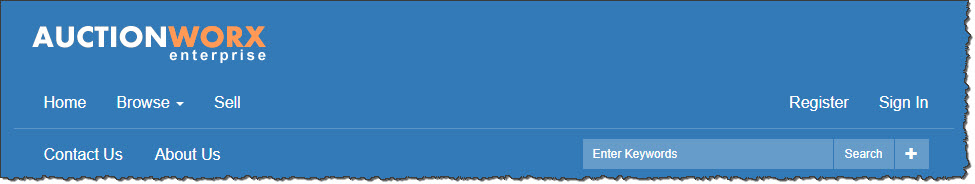
The color defined here will be the background color for the top of every page, encompassing the logo area, navigation bar/menu, and search bar.
Options
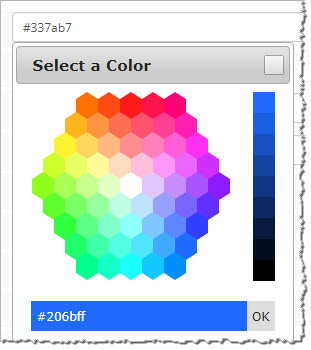
You can customize the color by:
- Entering the 6 character HEX code (preceeded by by a hash "#" symbol).
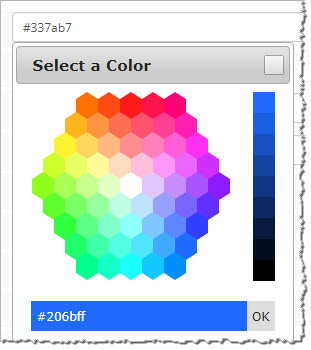
- Or, selecting a predefined color from the pop-up color-picker.
Example:




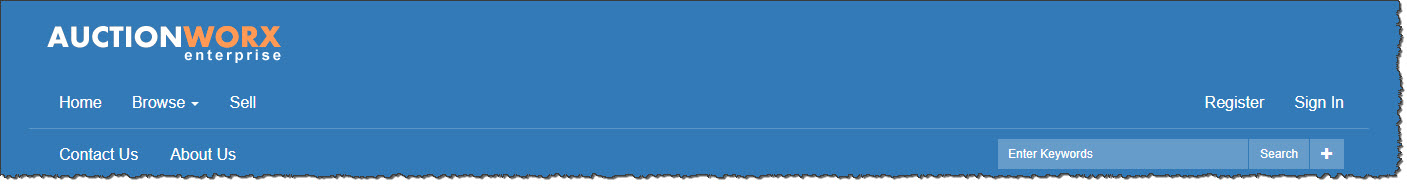
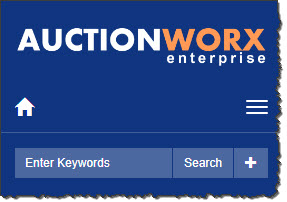
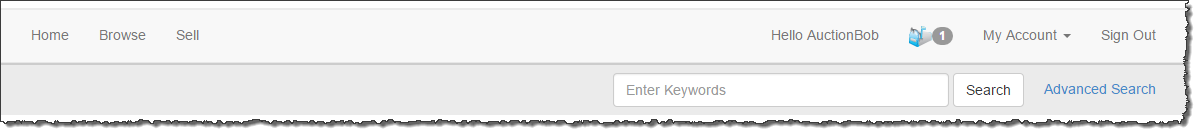
Original
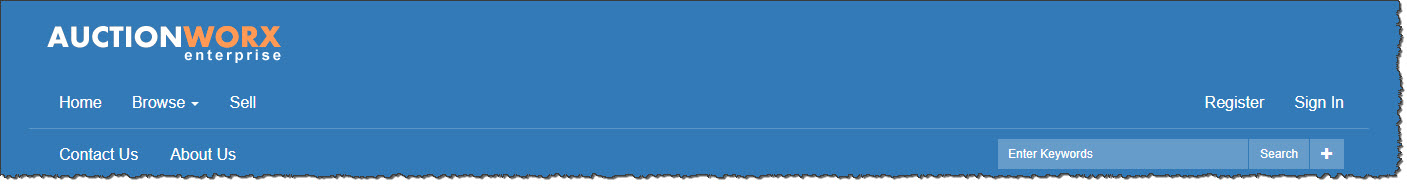
The stardard navigation menu integrated into the previous version 3.1.

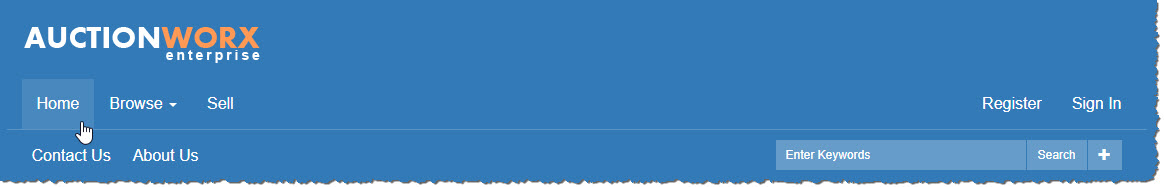
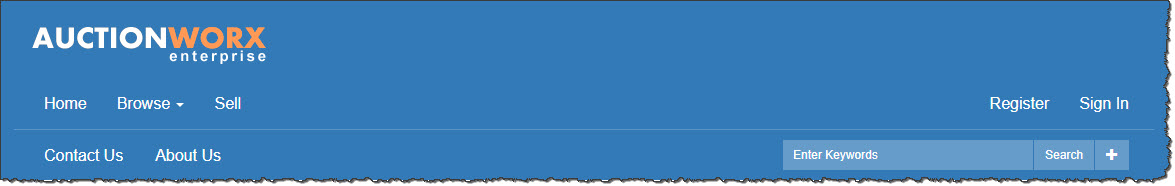
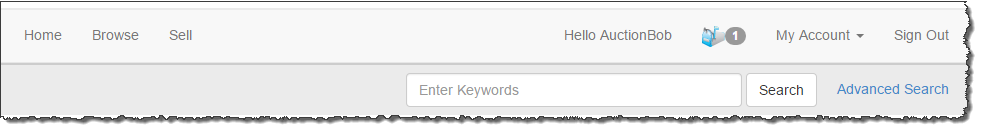
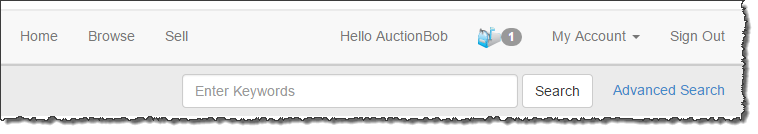
Single Row Menu
Free up vertical space so more page content loads above the fold.

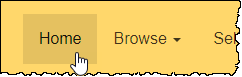
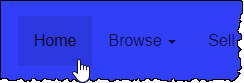
The navigation links should be clearly visible and have a high contrast ratio.
Options
Dark Text for Light Backgrounds
Light Text for Dark Backgrounds
High Contrast


Low Contrast


This setting affects the logo position for the "Original" header menu style on all devices with a viewing area greater than 768px wide. For smaller devices (i.e. mobile) the logo is automatically centered.
Options
ON - The logo image will be centered at the top of the page.
OFF - The logo image will be left aligned at the top of the page.


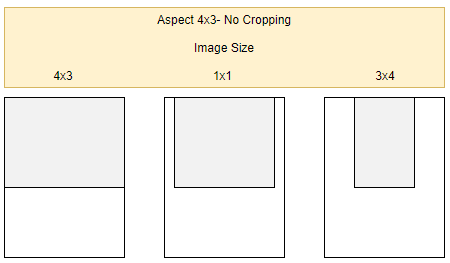
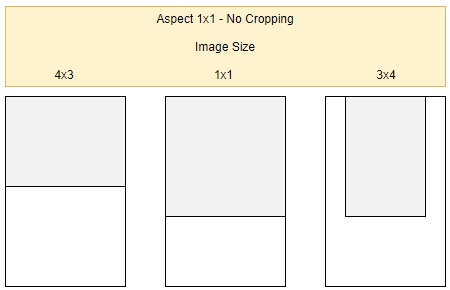
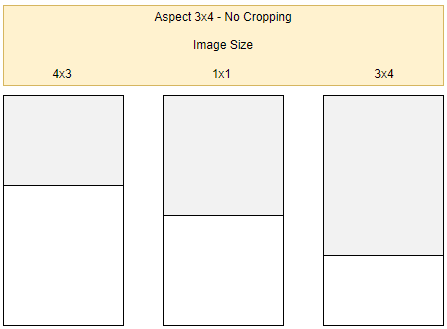
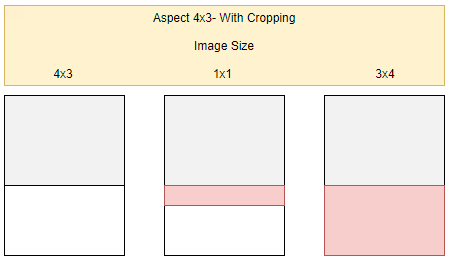
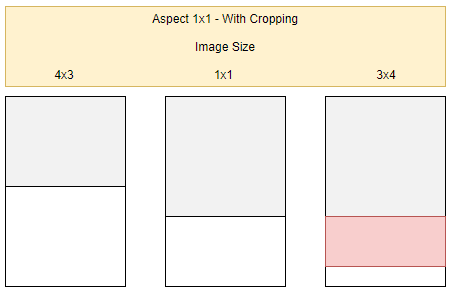
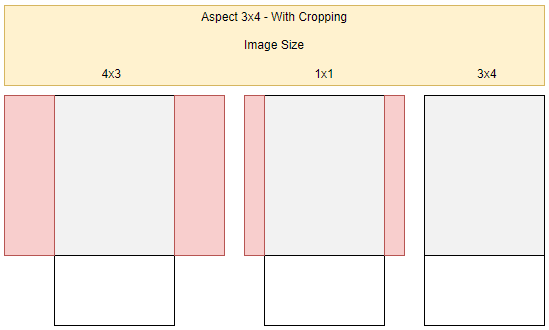
This setting defines the default display size for all listings/lots displayed in "gallery" views. To improve appearance, it is recommended that images of the same size and orientation are always used for the first/main image.
Options
4x3 - Landscape
1x1 - Square
3x4 - Portrait
The diagrams below represent how images are resized in the gallery for each setting.






Homepage Content
With the recent changes in version 3.1 and the removal of the 'theme' options, the homepage can now be better utilized as a landing page.
AuctionWorx includes a built-in content management system that covers several pre-defined areas within the software, including the homepage. These content areas are accessible from the admin control panel under CMS > Content. View Documentation >
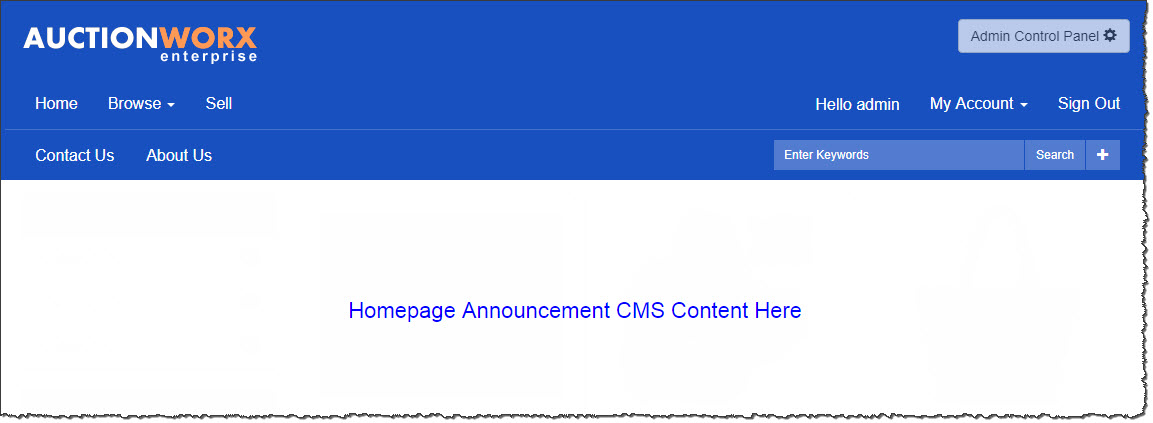
To style the homepage CMS area as though it were an expansion of the 'header' (with a matching background color), use the built-in CSS classes as follows:
.hp-announce
.header-splash
<div class="hp-announce header-splash"> <div class="container"> <!-- YOUR CUSTOM HTML HERE --> </div> </div>

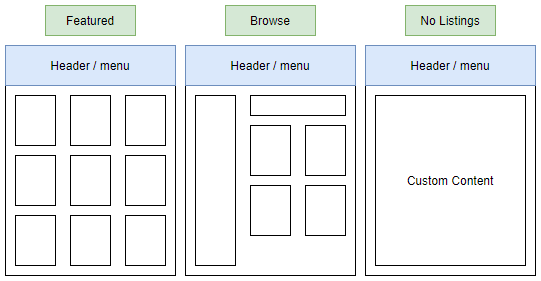
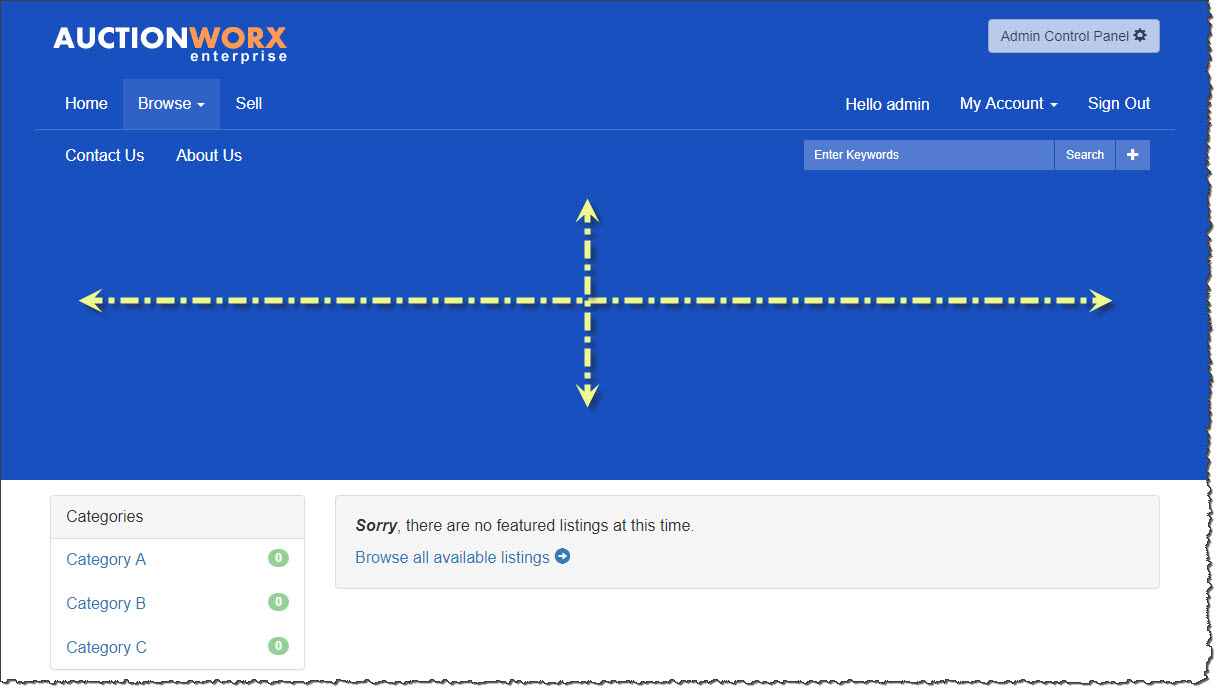
There are three options for configuring the homepage (below the main heading / navigation).
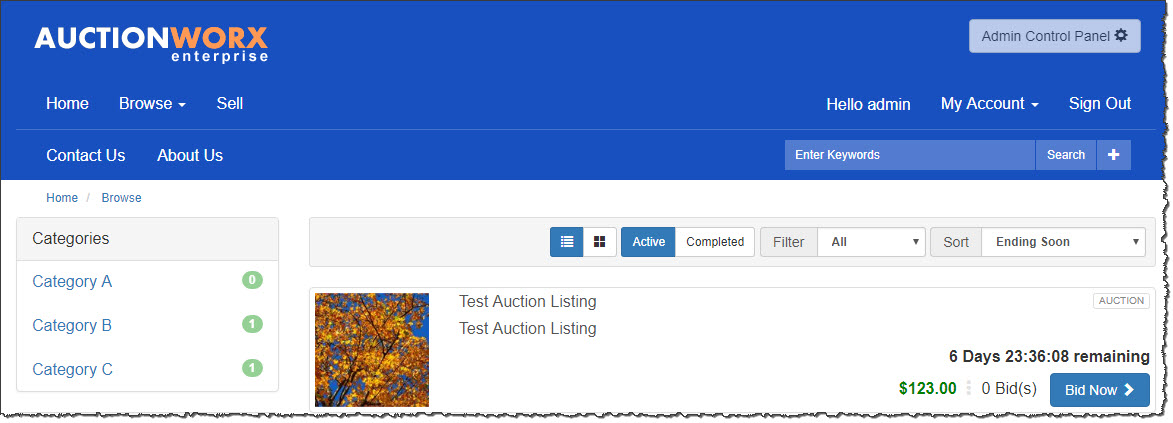
Default - Show Featured Listings
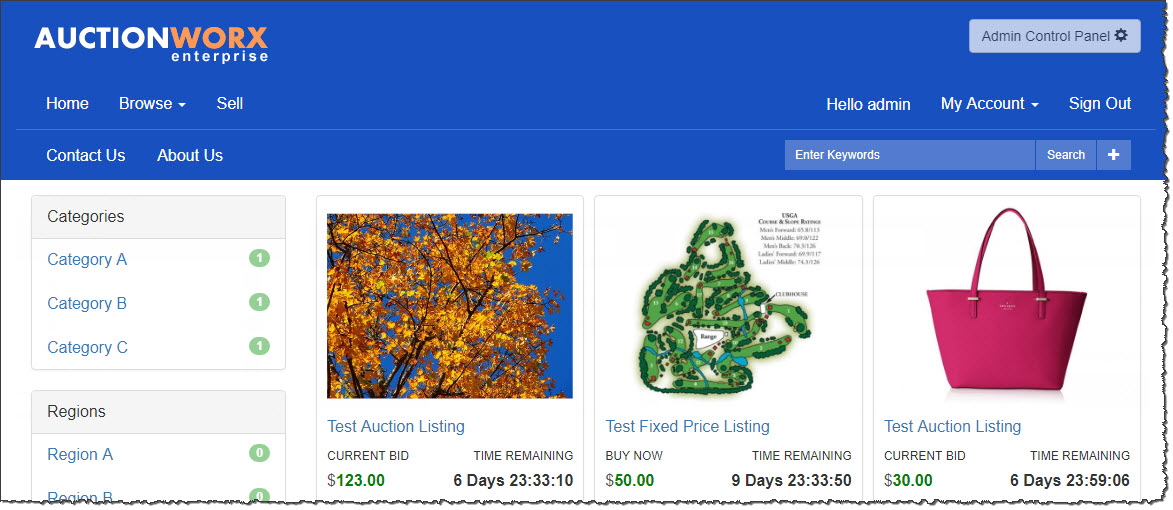
Browse - All Listings
No Listings - Listings will not be shown on the homepage.

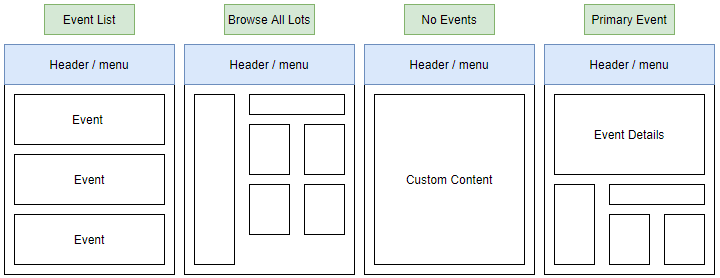
There are four options for configuring the homepage (below the main heading / navigation).
Default - List of Events
Browse - All Lots
No Events - Events will not be shown on the homepage.
Primary Auction Event - You pick which event appears on the homepage.

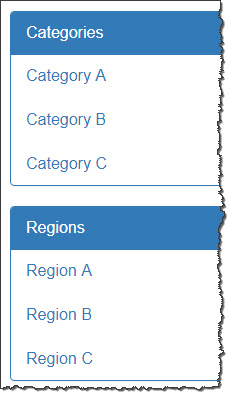
Choose to show or hide the category/region menu area on the homepage.


Default CSS
AuctionWorx v3.5 uses the Bootstrap 3 CSS framework for most elements throughout the software/website. Go to the Bootstrap 3 website >
The Bootstrap standard color scheme for individual elements is utilized throughout AuctionWorx; but can be changed via CSS. See the Adding Custom CSS Code / CSS Examples section for more information.
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
AuctionWorx Specific CSS
AuctionWorx includes some dedicated CSS selectors outside of the Bootstrap framework. When implementing your custom theme be sure not to overlook these custom CSS class selectors. The following selection of AuctionWorx classes may directly affect your custom theme:
.logo
.nav-secondary
.section-title
.galleryTitle
.galleryPrice
.galleryTime--active
Real-Time Notifications
AuctionWorx uses SignalR and JavaScript to update visible content - including bid pricing and countdown timers. There are dedicated CSS selectors used for the manipulation of this data:
Some of these classes are combined for specific effects. Example:
<span class="awe-hidden awe-rt-ShowOnEnd">...</span>
This content between the <span> tags is hidden by default. If the auction lot closes while you are viewing it, the content of this span is triggered to appear using awe-rt-ShowOnEnd.
.awe-rt-SystemMessage
.awe-rt-ListingActionMessage
.awe-rt-ListingClosedMessage
.awe-alert-signalr
.awe-refresh-alert
.awe-rt-RefreshAlert
.InlineContextualStatus
.ContextualStatus
User Actions
.awe-delete-listing-link
.awe-end-early-link
.awe-category-back-link
.awe-rt-CurrentPrice
.awe-rt-Quantity
.awe-rt-endingDTTM
.awe-rt-startingDTTM
.Bidding_Local_Price
.NumberPart
.awe-rt-BuyBox
.awe-rt-AcceptedListingActionCount
.awe-rt-BuyNowPrice
.awe-rt-Status
.awe-rt-ColoredStatus
.awe-rt-MinimumBid
.Bidding_Listing_MinPrice
.bid-conf-title
.awe-rt-BuyItNowContainer
.awe-rt-BuyItNowAvailable
.awe-rt-MakeOfferContainer
.awe-rt-MakeOfferContainer
.awe-rt-ShowStatusPreview
.awe-rt-ShowStatusScheduled
.awe-rt-ShowStatusActive
.awe-rt-ShowStatusClosing
.awe-rt-ShowStatusArchived
.awe-rt-ShowStatusSuccessful
.awe-rt-ShowStatusUnsuccessful
.awe-rt-Active
.awe-rt-Pending
.awe-rt-Done
.awe-rt-Ended
.awe-rt-ColoredStatus
.awe-rt-hideable
.awe-rt-Hide
.awe-rt-Status
.awe-rt-ShowStatus
.awe-rt-ShowStatusActive
.awe-rt-ShowStatusPreview
.awe-rt-ShowStatusDraft
.awe-rt-ShowStatusPending
.awe-rt-ShowStatusAwaitingPayment
.awe-rt-ShowStatusDraft
.awe-rt-ShowStatusFailedValidation
.awe-rt-ShowStatusValidated
.awe-rt-ShowStatusAwaitingPayment
.awe-rt-ShowStatusPreview
.awe-rt-ShowStatusPending
.awe-rt-ShowStatusActive
Very Important
.awe-rt-ShowOnStart
.awe-rt-HideOnStart
.awe-rt-ShowOnEnd
.awe-rt-HideOnEnd
.awe-rt-eventtimelabel
.awe-rt-eventbidstatuslabel
.awe-rt-eventtimecountdown
.awe-rt-PublishCompletedMessage
.awe-rt-PublishIndicator
.awe-rt-ValidationIndicator
.awe-rt-ValidationCompletedMessage
.awe-rt-ValidationIndicator
.awe-rt-PublishIndicator
.awe-rt-PublishCompletedMessage
.awe-rt-eventtimecountdown
General System
.signalr-pulse-block
.signalr-pulse
#Time
.awe-short-date
.awe-date-only
#SignalRStatus
.SignalRStatus-connected
.SignalRStatus-reconnect
.SignalRStatus-stopped
.awe-rt-Extended
.awe-rt-endingDTTM
Adding Custom CSS Code
There are four options for implementing your custom CSS code.
-
Edit the “header scripts” section within the admin control panel under “CMS > Content” and directly insert your CSS code. (The
<style>tags must be used since content in this area will be inserted directly into the HTML document). Example:
<style> body { background-color: #999999; } </style> -
Upload your custom .css file to the /Content folder using an FTP client to transfer the file and edit the “header scripts” section within the admin control panel under “CMS > Content” to insert the following line (replacing the example file name with your custom file name):
<link href="Content/example.css" rel="stylesheet" / > -
Upload your custom .css file to the /Content folder using an FTP client to transfer the file and edit /Views/Shared/_layout.cshtml to insert the following line before the closing
</head>tag (replacing the example file name with your custom file name):
<link href="Content/example.css" rel="stylesheet" / > - Upload your custom .css file to the /Content folder using an FTP client to transfer the file and include it within the dynamic bundling within the MVC project (RainWorx.FrameWorx.MVC/App_Start/BundleConfig.css).
CSS Examples
These CSS examples utilize method #1 from above for implementation.
| Original AuctionWorx Default | Sample CSS Applied | |
 |
 |
<style>
body {
background-color: #f5f5f5;
}
footer {
background-color: #222222;
}
</style>
| Original AuctionWorx Default | Sample CSS Applied | |
 |
 |
<style>
.listing-badge:before {
border-color:#CC1100;
border-right-color: transparent;
}
.listing-badge:after {
border-color:#9D1309;
border-left-color: transparent;
border-bottom-color: transparent;
}
</style>
Remove rounded corners from buttons and other elements.
* {border-radius: 0 !important;}
Text link color. Replace the 6 character hex color codes with your required color codes.
a{color:#551A8B;}
a:active, a:focus, a:hover {color:#7F00FF;}
Responsive Design
It is important to remember that the software is built using a dynamic template that changes according to the size of the device viewing the website or the width of the web browser window. Because of the responsive design, a separate mobile website or mobile device application is not required.
- Homepage
- Listing Detail pages for each enabled listing type (Auction, Fixed Price, and/or Classified Ad)
- My Account (Including Sales and Purchase invoices)
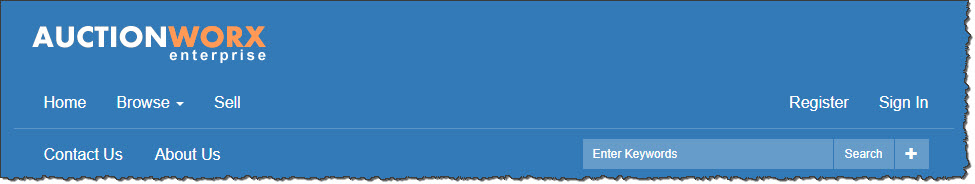
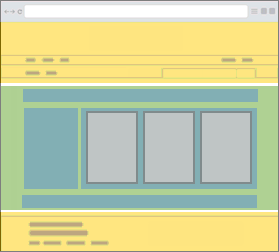
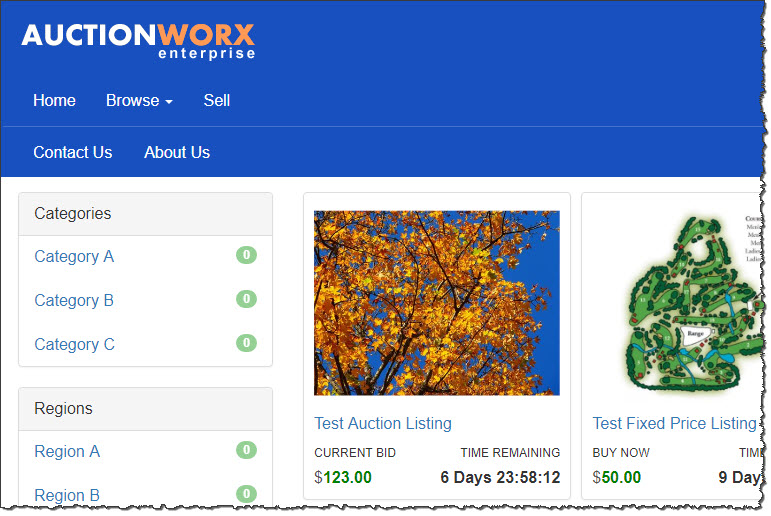
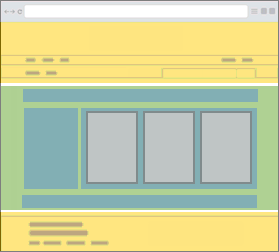
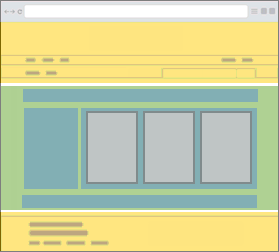
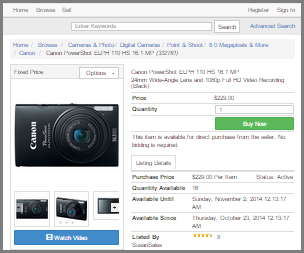
Full size view (≥1200px width): (Image below has been resized to fit within this display.)

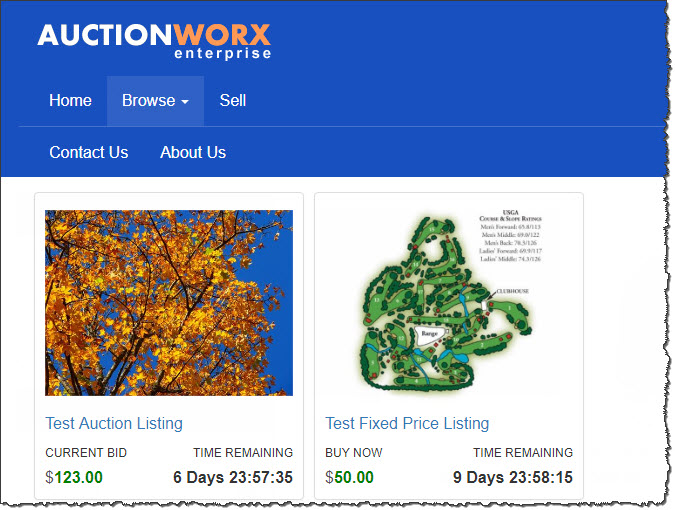
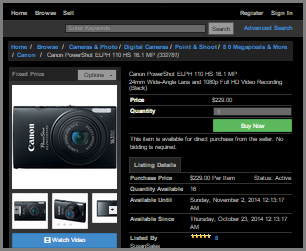
Medium size view (≥992px width): (Image below has been resized to fit within this display.)

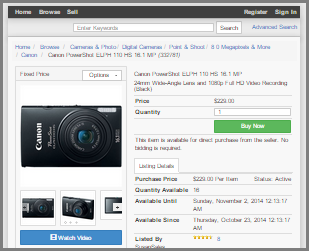
Small size view (≥768px width): (Image below may resize to fit your display.)

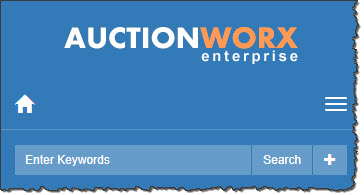
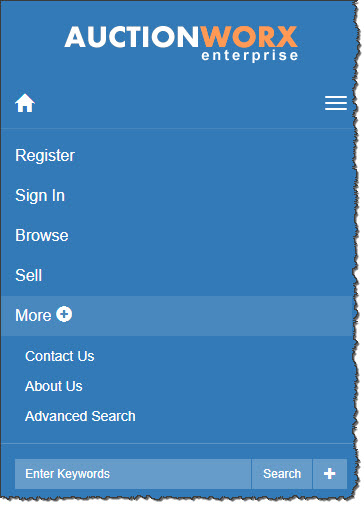
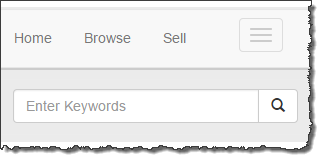
Extra small size view (<768px width)


Full & Medium size view (≥992px width): (Image below has been resized to fit within this display.)

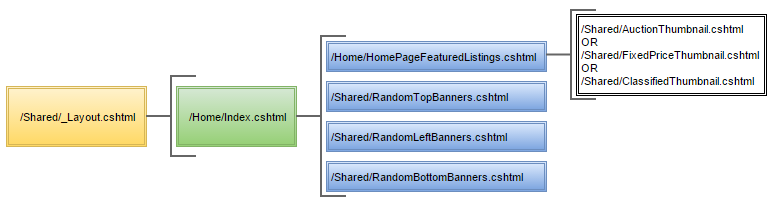
Layout
AuctionWorx utilizes a main layout file and individual content files. The master layout file contains both the header and footer content. All files (.cshtml) can be found within the /Views subfolder.


Individual content pages will be referenced similar to the following examples:
Static: /Views/Home/HomePageFeaturedListings.cshtml
@Html.Partial("HomePageFeaturedListings")
Dynamic: /Views/Shared/AuctionThumbnail.cshtml or /Views/Shared/FixedPriceThumbnail.cshtml or /Views/Shared/ClassifiedThumbnail.cshtml
@Html.Partial(listing.Type.Name + "Thumbnail", listing)
Email Templates
Email templates allow you to customize the formatting and text of pre-defined emails sent by the auction software platform.
Each email template is comprised of a subject and a body.
The subject line of an email is the single line of text people see when they receive your email.
The body of the email contains the text, HTML code, and dynamic email system tags ~ these tags write user, item, and sales data into the email.
Example Tags:
Your item [Detail.Listing.Title] has ended and has been sold to user [Detail.Payer.UserName].
Editing Email Templates
We do recommend modifying the email templates to best suit your business needs. This can be as simple as changing the terminology (text only changes) or as complex as re-styling the entire email structure.
To make significant changes to the email styling, knowledge of HTML code and CSS style declarations are required. If you are unfamiliar with HTML code, or have never customized raw HTML for an email, the following articles are a good educational starting point.
- HTML For Beginners The Easy Way: Start Learning HTML & CSS Today
- How to Code HTML Emails for Any Device
- How to Code HTML Email Newsletters
By default, the "header" and "footer" are blank. Each email template is already configured to load this content.
Example:
The "header" and "footer" content can be independant of each other or used to "wrap" the body of the email.
 |

Email Body Here 
|
 |
 |
Images, like your logo, can be inserted into the email templates using HTML code. You must use the full URL when adding images to your email template, example:
| Correct URL Format | Incorrect Image Source |
| https://www.mysite.com/images/email-logo.jpg |
/images/email-logo.jpg c:\\downloads\email-logo.jpg
Never link to an image from a website you do not own. |
During the editing process, you have the option to "preview" your changes at any time. Sample data is pre-filled for system email data tags.
We recommend testing your emails to visualize the design rendering across different devices.
Third Party CSS Themes
There are third party CSS themes available online for the Bootstrap 3 framework; many are free. Some of these themes are CSS only and can be easily applied to AuctionWorx to change the general appearance of the software without editing the underlying code. [See Adding CSS Code above.]
These themes are not made specifically for AuctionWorx and may require additional CSS customization for seamless integration.
Free Pre-made Bootstrap 3 CSS Theme Sources:
- Bootswatch.com
- PrepBootstrap.com
Free Bootstrap 3 CSS Generators: (Be sure to download the CSS, not LESS, file.)
- LavishBootstrap.com - Automatically generate a theme based on the color palette of a photo.
- PaintStrap.com - Generate a theme based on premade COLOURlovers palettes.
Some themes and templates that are available may include separate HTML files. These files are not directly compatible with AuctionWorx and would require editing the individual software files to incorporate these custom designs / layouts.
Overview
Modifying underlying visual styling of the default Bootstrap 3 framework will not affect the core functionality of the AuctionWorx software.
It is important to note that the Boostrap 3 framework, as implemented within AuctionWorx is responsive and the content will automatically shift and resize to fit the screen size of the users device. There is no requirement for a separate mobile application; your customers can use any device with an HTML 5 compatible web browser.
See Example File Structure Diagram
Benefits of applying a custom theme:
- Enforce and grow your Brand to develop customer relationships
- Differentiate your website from others utilizing the AuctionWorx software
Helpful Definitions
CSS (Cascading Style Sheets): A style sheet language used to define the visual formatting of a document written in a markup language (i.e. HTML, etc.)
Bootstrap: A collection of re-usable HTML and CSS design components and optional JavaScript extensions.
CMS: Content Management System - Used to create and modify digital/web content.
SignalR: SignalR is a software library for Microsoft ASP.NET allowing bi-directional communication between server and client (web browser) for real-time data updates.
Configuration
Starting in version 3.1, design and layout options are starting to be added as standard settings within the admin control panel under Site Preferences > Display. Knowledge of HTML or CSS is not required to implement these modifications - they are managed similar to any other software settings.
All setting changes must be saved before they will take effect.
The color defined here will be the background color for the top of every page, encompassing the logo area, navigation bar/menu, and search bar.
Options
You can customize the color by:
- Entering the 6 character HEX code (preceeded by by a hash "#" symbol).
- Or, selecting a predefined color from the pop-up color-picker.
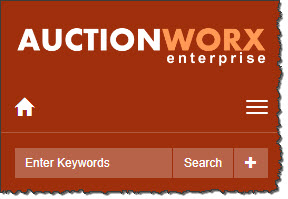
Example:




For white or light heading background colors you may want to change the font color for better visibility. You can copy/paste from this CSS example to change the font color >
This setting affects the logo position as displayed on all devices with a viewing area greater than 768px wide. For smaller devices (i.e. mobile) the logo is automatically centered.
Options
ON - The logo image will be centered at the top of the page.
OFF - The logo image will be left aligned at the top of the page.


Homepage Content
With the recent changes in version 3.1 and the removal of the 'theme' options, the homepage can now be better utilized as a landing page.
AuctionWorx includes a built-in content management system that covers several pre-defined areas within the software, including the homepage. These content areas are accessible from the admin control panel under CMS > Content. View Documentation >
To style the homepage CMS area as though it were an expansion of the 'header' (with a matching background color), use the built-in CSS classes as follows:
.hp-announce
.header-splash
<div class="hp-announce header-splash"> <div class="container"> <!-- YOUR CUSTOM HTML HERE --> </div> </div>

There are three options for configuring the homepage (below the main heading / navigation).
Options
Default - Show Featured Listings
Browse - All Listings
No Listings - Listings will not be shown on the homepage.



Choose to show or hide the category/region menu area on the homepage.


Default CSS
AuctionWorx v3.1 uses the Bootstrap 3 CSS framework for most elements throughout the software/website. Go to the Bootstrap 3 website >
The Bootstrap standard color scheme for individual elements is utilized throughout AuctionWorx; but can be changed via CSS. See the Adding Custom CSS Code / CSS Examples section for more information.
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
AuctionWorx Specific CSS
AuctionWorx includes some dedicated CSS selectors outside of the Bootstrap framework. When implementing your custom theme be sure not to overlook these custom CSS class selectors. The following selection of AuctionWorx classes may directly affect your custom theme:
.logo
.nav-secondary
.section-title
.galleryTitle
.galleryPrice
.galleryTime--active
.detail__seller-data
Real-Time Notifications
AuctionWorx uses SignalR and JavaScript to update visible content - including bid pricing and countdown timers. There are dedicated CSS selectors used for the manipulation of this data:
.awe-rt-SystemMessage
.awe-rt-ListingActionMessage
.awe-rt-ListingClosedMessage
.awe-alert-signalr
.awe-refresh-alert
.awe-rt-RefreshAlert
User Actions
.awe-delete-listing-link
.awe-end-early-link
.awe-category-back-link
.awe-rt-CurrentPrice
.awe-rt-Quantity
.awe-rt-endingDTTM
.awe-rt-startingDTTM
.Bidding_Local_Price
.NumberPart
.awe-rt-BuyBox
.awe-rt-AcceptedListingActionCount
.awe-rt-Active
.awe-rt-Done
.awe-rt-Ended
.awe-rt-ColoredStatus
.awe-rt-hideable
.awe-rt-Hide
.awe-rt-Status
.awe-rt-ShowStatus
.awe-rt-ShowStatusActive
.awe-rt-ShowStatusPreview
v3.1 R2
.awe-rt-ShowOnStart
.awe-rt-HideOnStart
.awe-rt-ShowOnEnd
.awe-rt-HideOnEnd
.awe-rt-eventtimelabel
.awe-rt-eventbidstatuslabel
.awe-rt-eventtimecountdown
.awe-rt-PublishCompletedMessage
.awe-rt-PublishIndicator
.awe-rt-ValidationIndicator
.awe-rt-ValidationCompletedMessage
Adding Custom CSS Code
There are four options for implementing your custom CSS code.
-
Edit the “header scripts” section within the admin control panel under “CMS > Content” and directly insert your CSS code. (The
<style>tags must be used since content in this area will be inserted directly into the HTML document). Example:
<style> body { background-color: #999999; } </style> -
Upload your custom .css file to the /Content folder using an FTP client to transfer the file and edit the “header scripts” section within the admin control panel under “CMS > Content” to insert the following line (replacing the example file name with your custom file name):
<link href="Content/example.css" rel="stylesheet" / > -
Upload your custom .css file to the /Content folder using an FTP client to transfer the file and edit /Views/Shared/_layout.cshtml to insert the following line before the closing
</head>tag (replacing the example file name with your custom file name):
<link href="Content/example.css" rel="stylesheet" / > - Upload your custom .css file to the /Content folder using an FTP client to transfer the file and include it within the dynamic bundling within the MVC project (RainWorx.FrameWorx.MVC/App_Start/BundleConfig.css).
CSS Examples
These CSS examples utilize method #1 from above for implementation.
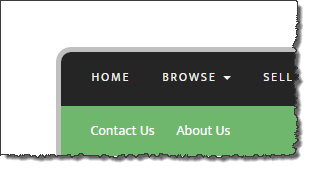
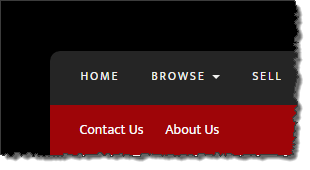
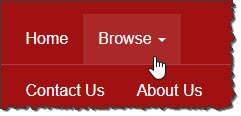
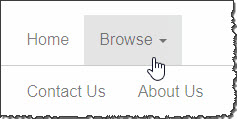
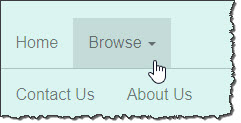
| Original AuctionWorx Default | Sample CSS Applied | |
 |


|
<style>
.nav > li > a:hover, .nav > li > a:focus {background-color: rgba(0,0,0,.1);}
.navbar-default .navbar-text {color: rgba(0,0,0,.5);}
.navbar-default {border-bottom: 1px solid rgba(0,0,0,.2);}
.navbar-default .navbar-nav > li:hover{background-color: rgba(0,0,0,.1)}
.navbar-default .navbar-nav > li > a, .navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus {color: rgba(0,0,0,.5);}
.navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:hover, .navbar-default .navbar-nav > .open > a:focus {background-color: rgba(0,0,0,.1); color: rgba(0,0,0,.5);}
.navbar-default .navbar-brand, .navbar-default .navbar-brand:hover, .navbar-default .navbar-brand:focus {color: rgba(0,0,0,.5);}
.navbar-default .navbar-brand:hover{background-color: rgba(0,0,0,.1)}
.navbar-default .navbar-toggle {color: rgba(0,0,0,.5);}
.navbar-default .navbar-toggle:hover,.navbar-default .navbar-toggle:focus{background-color: rgba(0,0,0,.1);}
.navbar-default .navbar-toggle .icon-bar {background-color: rgba(0,0,0,.5);}
.navbar-right .navbar-nav > li > a:hover {background-color: rgba(0,0,0,.1);}
.nav-secondary .nav-pills > li > a {color: rgba(0,0,0,.5); border-radius: 0;}
.nav-secondary .form-control{background-color: rgba(0,0,0,.1);color: rgba(0,0,0,.75);}
.nav-secondary .form-control::placeholder{color: rgba(0,0,0,.75);}
.nav-secondary .form-control::-webkit-input-placeholder{color: rgba(0,0,0,.75);}
.nav-secondary .form-control:-ms-input-placeholder{color: rgba(0,0,0,.75);}
.nav-secondary .form-control:focus {color: rgba(0,0,0,.75);}
.nav-secondary form .btn, .nav-secondary form .btn:focus, .nav-secondary form .btn:active {background-color: rgba(0,0,0,.1);color: rgba(0,0,0,.75);}
.nav-secondary form .btn:hover{background-color: rgba(0,0,0,.35)}
@media (max-width: 767px)
{
.navbar-default .navbar-nav .open .dropdown-menu > li > a {color: rgba(0,0,0,.5);}
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {color: rgba(0,0,0,.5);}
.navbar-default .navbar-nav .open .dropdown-menu > li:hover{background-color: rgba(0,0,0,.1)}
}
</style>
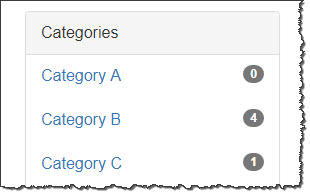
| Original AuctionWorx Default | Sample CSS Applied | |
 |

|
<style>
.categories * {
border: 0px;
-webkit-box-shadow: none;
box-shadow: none;
}
.categories .panel-heading {
background-color: transparent;
font-weight: 700;
}
</style>
| Original AuctionWorx Default | Sample CSS Applied | |
 |
 |
<style>
body {
background-color: #f5f5f5;
}
footer {
background-color: #222222;
}
</style>
| Original AuctionWorx Default | Sample CSS Applied | |
 |
 |
<style>
.listing-badge:before {
border-color:#CC1100;
border-right-color: transparent;
}
.listing-badge:after {
border-color:#9D1309;
border-left-color: transparent;
border-bottom-color: transparent;
}
</style>
| Original AuctionWorx Default | Sample CSS Applied | |
 |
 |
<style>
.categories .panel-default {
border-color: #337ab7;
}
.categories .panel-default > .panel-heading {
background-color:#337ab7;
border-color: #337ab7;
color: #ffffff;
}
</style>
Remove rounded corners from buttons and other elements.
* {border-radius: 0 !important;}
Text link color. Replace the 6 character hex color codes with your required color codes.
a{color:#551A8B;}
a:active, a:focus, a:hover {color:#7F00FF;}
Responsive Design
It is important to remember that the software is built using a dynamic template that changes according to the size of the device viewing the website or the width of the web browser window. Because of the responsive design, a separate mobile website or mobile device application is not required.
- Homepage
- Listing Detail pages for each enabled listing type (Auction, Fixed Price, and/or Classified Ad)
- My Account (Including Sales and Purchase invoices)
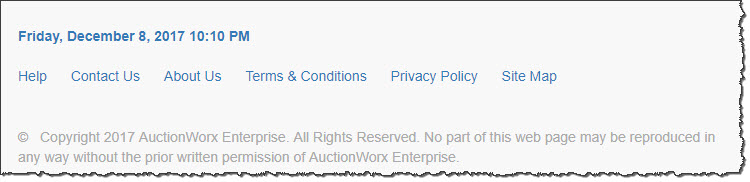
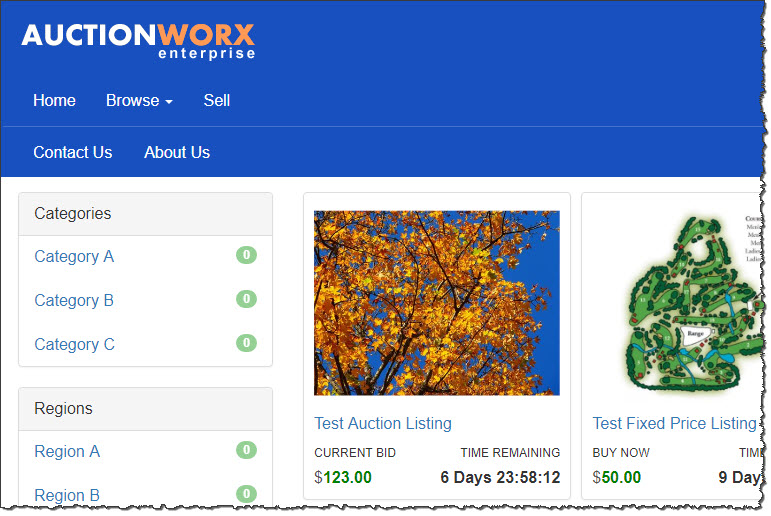
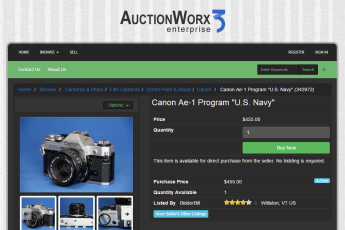
Full size view (≥1200px width): (Image below has been resized to fit within this display.)

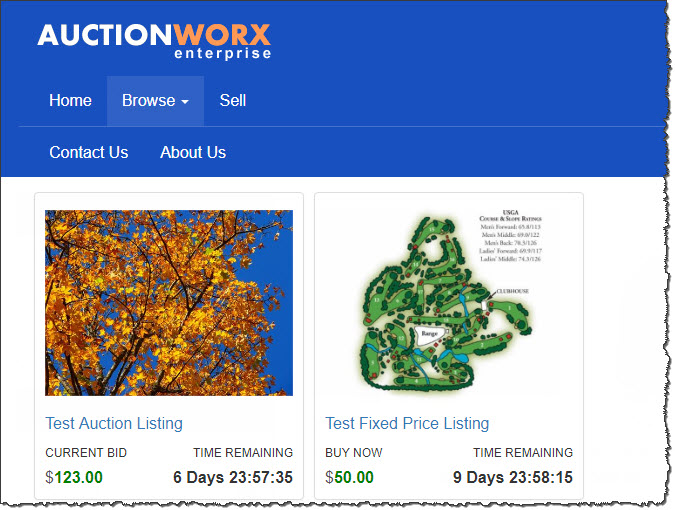
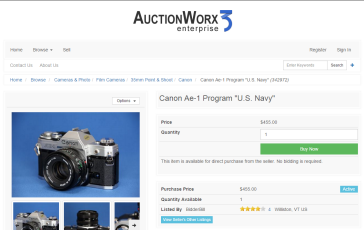
Medium size view (≥992px width): (Image below has been resized to fit within this display.)

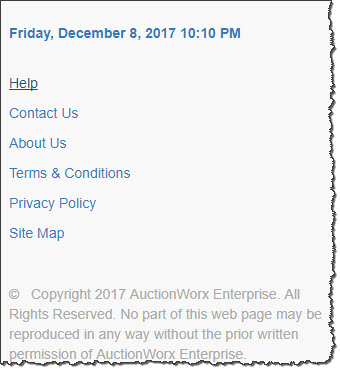
Small size view (≥768px width): (Image below may resize to fit your display.)

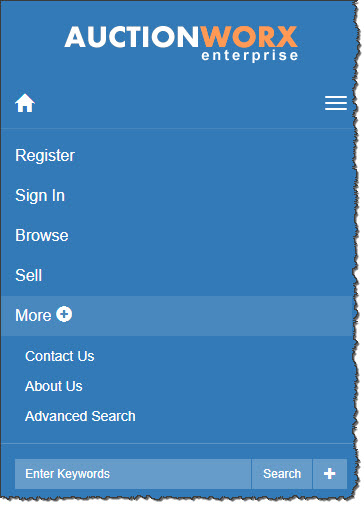
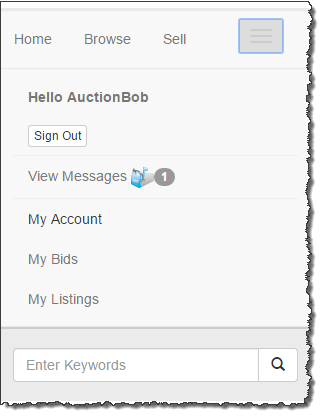
Extra small size view (<768px width)


Full & Medium size view (≥992px width): (Image below has been resized to fit within this display.)

Layout
AuctionWorx utilizes a main layout file and individual content files. The master layout file contains both the header and footer content. All files (.cshtml) can be found within the /Views subfolder.


Individual content pages will be referenced similar to the following examples:
Static: /Views/Home/HomePageFeaturedListings.cshtml
@Html.Partial("HomePageFeaturedListings")
Dynamic: /Views/Shared/AuctionThumbnail.cshtml or /Views/Shared/FixedPriceThumbnail.cshtml or /Views/Shared/ClassifiedThumbnail.cshtml
@Html.Partial(listing.Type.Name + "Thumbnail", listing)
Third Party CSS Themes
There are third party CSS themes available online for the Bootstrap 3 framework; many are free. Some of these themes are CSS only and can be easily applied to AuctionWorx to change the general appearance of the software without editing the underlying code. [See Adding CSS Code above.]
These themes are not made specifically for AuctionWorx and may require additional CSS customization for seamless integration.
Free Pre-made Bootstrap 3 CSS Theme Sources:
- Bootswatch.com
- PrepBootstrap.com
Free Bootstrap 3 CSS Generators: (Be sure to download the CSS, not LESS, file.)
- LavishBootstrap.com - Automatically generate a theme based on the color palette of a photo.
- PaintStrap.com - Generate a theme based on premade COLOURlovers palettes.
Some themes and templates that are available may include separate HTML files. These files are not directly compatible with AuctionWorx and would require editing the individual software files to incorporate these custom designs / layouts.
Overview
Applying a new CSS template to modify the underlying visual styling of the default Bootstrap 3 framework will not affect the core functionality of the AuctionWorx Enterprise software.
It is important to note that the Boostrap 3 framework, as implemented within AuctionWorx is responsive and the content will automatically shift and resize to fit the screen size of the users device. There is no requirement for a separate mobile application; your customers can use any device with an HTML 5 compatible web browser.
See Example File Structure Diagram
Benefits of applying a custom theme:
- Enforce and grow your Brand to develop customer relationships
- Differentiate your website from others utilizing the AuctionWorx Enterprise software
Helpful Definitions
CSS (Cascading Style Sheets): A style sheet language used to define the visual formatting of a document written in a markup language (i.e. HTML, etc.)
Bootstrap: A collection of re-usable HTML and CSS design components and optional JavaScript extensions.
Default CSS
AuctionWorx v3 currently includes the following built-in theme options.
- Default: A simple theme with two background color options: grey and neutral/tan.
- Classic: A floating theme with optional background imagery. Two content background color options available: light and dark grey.
- Minima: An ultralight / white theme with low contrast borders.









The Bootstrap standard color scheme for individual elements is utilized throughout each of these themes; but can be changed via CSS.
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
AuctionWorx Specific CSS
AuctionWorx includes some dedicated CSS selectors outside of the Bootstrap framework. When implementing your custom theme be sure not to overlook these custom CSS class selectors. The following selection of AuctionWorx classes may directly affect your custom theme:
.logo
.nav-secondary
.menu-list
.time
.price
Adding Custom CSS Code
There are four options for implementing your custom CSS code.
-
Edit the “header scripts” section within the admin control panel under “CMS > Content” and directly insert your CSS code. (The
<style>tags must be used since content in this area will be inserted directly into the HTML document). Example:
<style> body { background-color: #999999; } </style> -
Upload your custom .css file to the /Content folder using an FTP client to transfer the file and edit the “header scripts” section within the admin control panel under “CMS > Content” to insert the following line (replacing the example file name with your custom file name):
<link href="Content/example.css" rel="stylesheet" / > -
Upload your custom .css file to the /Content folder using an FTP client to transfer the file and edit /Views/Shared/_layout.cshtml to insert the following line before the closing
</head>tag (replacing the example file name with your custom file name):
<link href="Content/example.css" rel="stylesheet" / > - Upload your custom .css file to the /Content folder using an FTP client to transfer the file and include it within the dynamic bundling within the MVC project (RainWorx.FrameWorx.MVC/App_Start/BundleConfig.css).
CSS Examples
These CSS examples utilize method #1 from above for implementation.
This example CSS code will affect the website background color and the color of the secondary navigation bar.
<style>
body {
background-color: #f5f5f5;
}
.nav-secondary {
background-color: #9E0508;
}
</style>
This example CSS code will affect the color of the 'sale' badge.
<style>
.listing-badge:before {
border-color:#1874CD;
border-right-color: transparent;
}
.listing-badge:after {
border-color:#0D4F8B;
border-left-color: transparent;
border-bottom-color: transparent;
}
</style>
This example CSS code will apply or replace a background image/texture.
<style>
body {
background: url(Content/Images/Backgrounds/cork.png) repeat;
}
</style>
Left align the logo image.
.logo img {margin: 0;}
Remove the rounded corners from the "Classic" theme.
.nav-primary.navbar.navbar-default {border-radius:0;}
footer .container {border-radius:0;}
Textual link color. Replace the 6 character hex color codes with your required color codes.
a{color:#551A8B;}
a:focus, a:hover {color:#7F00FF;}
Responsive Design
It is important to remember that the software is built using a dynamic template that changes according to the size of the device viewing the website or the width of the web browser window. Because of the responsive design, a separate mobile website or mobile device application is not required.
- Homepage
- Listing Detail pages for each enabled listing type (Auction, Fixed Price, and/or Classified Ad)
- My Account (Including Sales and Purchase invoices)
Full size view (≥1200px width): (Image below has been resized to fit within this display.)

Medium size view (≥992px width): (Image below has been resized to fit within this display.)

Small size view (≥768px width): (Image below may resize to fit your display.)

Extra small size view (<768px width): (Minimized and Full/Open)


Layout
AuctionWorx utilizes a main layout file and individual content files. The master layout file contains both the header and footer content. All files (.cshtml) can be found within the /Views subfolder.



Individual content pages will be referenced similar to the following examples:
Static: /Views/Home/HomePageFeaturedListings.cshtml
@Html.Partial("HomePageFeaturedListings")
Dynamic: /Views/Shared/AuctionThumbnail.cshtml or /Views/Shared/FixedPriceThumbnail.cshtml or /Views/Shared/ClassifiedThumbnail.cshtml
@Html.Partial(listing.Type.Name + "Thumbnail", listing)
Third Party CSS Themes
There are third party CSS themes available online for the Bootstrap 3 framework; many are free. Some of these themes are CSS only and are easily applied to AuctionWorx to change the general design of the software. [See Adding CSS Code above.]
Free Pre-made Bootstrap 3 CSS Theme Sources:
- Bootswatch.com
- PrepBootstrap.com
Free Bootstrap 3 CSS Generators: (Be sure to download the CSS, not LESS, file.)
- LavishBootstrap.com - Automatically generate a theme based on the color palette of a photo.
- PaintStrap.com - Generate a theme based on premade Adobe Kuler / Adobe Color CC or COLOURlovers palettes.
Some themes and templates that are available may include separate HTML files. These files are not directly compatible with AuctionWorx and would require editing the individual software files to incorporate these custom designs / layouts.
Overview
Applying a new CSS template to modify the underlying visual styling of the default Bootstrap 3 framework will not affect the core functionality of the AuctionWorx Enterprise software.
It is important to note that the Boostrap 3 framework, as implemented within AuctionWorx is responsive and the content will automatically shift and resize to fit the screen size of the users device. There is no requirement for a separate mobile application; your customers can use any device with an HTML 5 compatible web browser.
Benefits of applying a custom theme:
- Enforce and grow your Brand to develop customer relationships
- Differentiate your website from others utilizing the AuctionWorx Enterprise software
Helpful Definitions
CSS (Cascading Style Sheets): A style sheet language used to define the visual formatting of a document written in a markup language (i.e. HTML, etc.)
Bootstrap: A collection of re-usable HTML and CSS design components and optional JavaScript extensions.
Default CSS
AuctionWorx currently includes three built-in options.
- Default: This theme utilizes the standard Bootstrap 3 styling.
- Basic Black: A version of the Default theme with a solid black background. The software content has been modified for better visibility on a black background.
- Drop Shadow: A version of the Default theme with the content enveloped in a container with the drop-shadow design attribute.
-
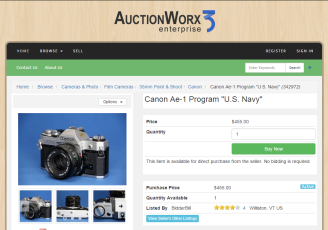
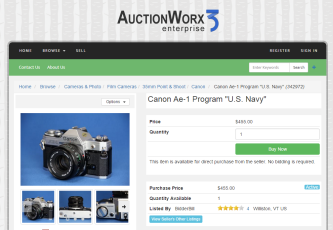
 AuctionWorx Default Theme
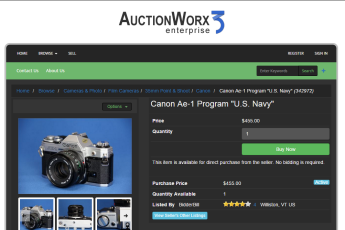
AuctionWorx Default Theme AuctionWorx Basic Black Theme
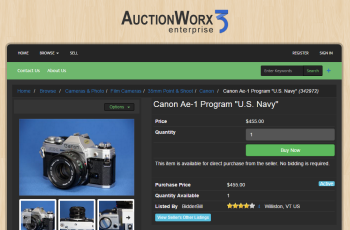
AuctionWorx Basic Black Theme AuctionWorx Drop Shadow Theme
AuctionWorx Drop Shadow Theme
The Bootstrap standard color scheme for individual elements is utilized throughout each of these themes; but can be changed via CSS.
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
AuctionWorx Specific CSS
AuctionWorx includes some dedicated CSS selectors outside of the Bootstrap framework. When implementing your custom theme be sure not to overlook these custom CSS class selectors. The following selection of AuctionWorx classes may directly affect your custom theme:
.awe-logo
.awe-logo-small
.awe-search-row
.awe-footer
.awe-highlight
.awe-gallery-text
Adding Custom CSS Code
There are four options for implementing your custom CSS code.
-
Edit the “header scripts” section within the admin control panel under “CMS > Content” and directly insert your CSS code. (The
<style>tags must be used since content in this area will be inserted directly into the HTML document). Example:
<style> Body { background-color: #999999; } </style> -
Upload your custom .css file to the /Content folder using an FTP client to transfer the file and edit the “header scripts” section within the admin control panel under “CMS > Content” to insert the following line (replacing the example file name with your custom file name):
<link href="Content/example.css" rel="stylesheet" / > -
Upload your custom .css file to the /Content folder using an FTP client to transfer the file and edit /Views/Shared/_layout.cshtml to insert the following line before the closing
</head>tag (replacing the example file name with your custom file name):
<link href="Content/example.css" rel="stylesheet" / > - Upload your custom .css file to the /Content folder using an FTP client to transfer the file and include it within the dynamic bundling within the MVC project (RainWorx.FrameWorx.MVC/App_Start/BundleConfig.css).
These CSS examples utilize method #1 from above for implementation.
The following CSS removes the rounded corners from design elements; including images, buttons, and navigation.
<style>
.alert, .btn, .form-control, .img-rounded, .label, .modal-content, .nav-pills > li > a,
.nav-tabs > li > a, .thumbnail, .pagination, .panel, .validation-summary-errors, .well,
.pagination > li:first-child > a, .pagination > li:first-child > span,
.pagination > li:last-child > a, .pagination > li:last-child > span,
.input-group .form-control:first-child, .input-group-addon:first-child,
.input-group-btn:first-child > .btn, .input-group-btn:first-child > .dropdown-toggle,
.input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle),
.input-group .form-control:last-child, .input-group-addon:last-child, .input-group-btn:last-child > .btn,
.input-group-btn:last-child > .dropdown-toggle, .input-group-btn:first-child > .btn:not(:first-child) {
border-radius: 0px;
}
</style>
This example CSS code will affect the main navigation bar, the color of text links, and the color of the ‘primary’ button class.
<style>
.awe-search-row {
border: 0;
}
.navbar, .navbar-collapse {
border: 0;
background-color: #26ada1;
}
.navbar-default .navbar-nav > li > a {
color: #fff;
}
.navbar-default .navbar-nav > li > a:hover {
color: #fff;
font-weight: bold;
}
p.navbar-text {
color: #fff !important;
}
.btn-primary {
color: #ffffff;
background-color: #427e86;
border-color: #3a6e75;
}
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary {
color: #ffffff;
background-color: #35646b;
border-color: #25474c;
}
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary {
background-image: none;
}
a {
color: #26ada1;
text-decoration: none;
}
a:hover,
a:focus {
color: #186e67;
text-decoration: underline;
}
</style>
This example utilizes method #1 from above for implementation.
The following code imports a third party font and applies it to the software content. For this example, the font is imported from Google Fonts.
<link href='http://fonts.googleapis.com/css?family=Roboto+Slab' rel='stylesheet' type='text/css'>
<style>
html, body, h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {font-family: 'Roboto Slab', serif;}
</style>
Responsive Design
It is important to remember that the software is built using a dynamic template that changes according to the size of the device viewing the website or the width of the web browser window. Because of the responsive design, a separate mobile website or mobile device application is not required.
- Homepage
- Listing Detail pages for each enabled listing type (Auction, Fixed Price, and/or Classified Ad)
- My Account (Including Sales and Purchase invoices)
Full size view (≥1200px width): (Image below has been resized to fit within this display.)

Medium size view (≥992px width): (Image below has been resized to fit within this display.)

Small size view (≥768px width): (Image below may resize to fit your display.)

Extra small size view (<768px width): (Minimized and Full/Open)


Third Party CSS Themes
There are third party CSS themes available online for the Bootstrap 3 framework; many are free. Some of these themes are CSS only and are easily applied to AuctionWorx to change the general design of the software. [See Adding CSS Code above.]
Free Pre-made Bootstrap 3 CSS Theme Sources:
- Bootswatch.com
- PrepBootstrap.com
Free Bootstrap 3 CSS Generators: (Be sure to download the CSS, not LESS, file.)
- LavishBootstrap.com - Automatically generate a theme based on the color palette of a photo.
- PaintStrap.com - Generate a theme based on premade Adobe Kuler / Adobe Color CC or COLOURlovers palettes.
Some themes and templates that are available may include separate HTML files. These files are not directly compatible with AuctionWorx and would require editing the individual software files to incorporate these custom designs / layouts.
Copyright 2014 RainWorx Software
Compilation Date: 11.26.2014
THIS DOCUMENTATION IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THIS DOCUMENTATION.